Hostwinds Учебники
Результаты поиска для:
Содержание
Как выбирать параметры темы и управлять ими с помощью Weebly
Теги: Weebly Website Builder
Weebly Website Builder доступен клиентам Hostwinds, у которых есть Общий или Бизнес Веб-хостинг Сервис.В этой статье мы обсудим, как установить и управлять своими темами (ыми), варианты темы, изменять шрифты, включить и выключить направление, а также редактировать варианты HTML / CSS.Перед началом вам нужно будет войти в свой CPANEL и начать с Weebly Site.
Важно отметить, что информация, представленная в этом руководстве только для информационных целей. Премиум функции и изменения, сделанные после написания временного письма. Это руководство может быть разным и будет отображаться для вас на вашем уровне счета при редактировании вашего сайта через Meebly. Пожалуйста, откройте билет с нашей службой поддержки, если у вас есть какие-либо вопросы.
Weebly Темы
При создании вашего сайта Weebly вы сможете выбрать тему во время установки и настройки. Не стесняйтесь, в любое время, чтобы выбрать любую тему, поскольку вы будете иметь возможность изменить и редактировать свою тему после входа в систему и редактировать свой сайт.
После входа в ваш сайт найдите значок темы в верхней части страницы.

Вам будет представлен столбец темы на левой стороне. Чтобы управлять вашим текущим вариантом темы, нажмите «Изменить тему».

Тематическая галерея откроется с доступными и текущими вариантами для вас, чтобы выбрать. Выбор обширной, и зависание на любую тему позволит вам просмотреть большее изображение или представление о вашем выборе перед выбором. Выберите Выберите в нижнем праве темы, которую вы хотите выбрать, чтобы изменить текущую тему на свой новый.

Изменение вашей темы не повлияет на ваши текущие изображения и тексты (например, блоги). Однако шрифты могут быть изменены в зависимости от темы, которую вы выбрали. Ваш макет, вероятно, также изменится, как ваши параметры меню и позиционирование.
Могу ли я импортировать свою тему?
Выбрав одну и ту же кнопку «Изменить тему» из вашей темы, вы будете представлены опцией импорта темы в правом верхнем углу темы галереи.

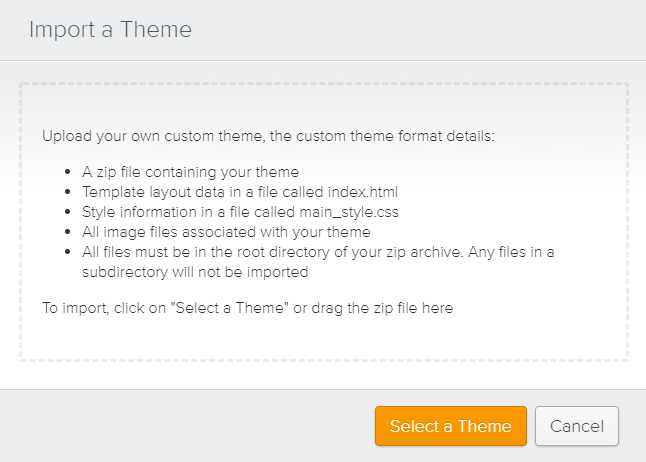
Вам будет предложено с помощью экрана, изложении требований и шагов, чтобы импортировать свою собственную тему, так как пример, показанный ниже. Нажмите на тему, чтобы загрузить тему, которую вы хотите использовать.

Ваш каталог и расположение файлов можно найти в cPanel >> Файловый менеджер >> public_html расположение
Параметры темы
Параметры пользовательских тематики позволяют быстро изменить определенные аспекты укладки вашего Weebly Site, не касаясь ни одного кода. Каждая тема предложит различные варианты настроить текущую тему загруженную. Выберите вкладку «Темы», как описано выше, и нажмите «Параметр темы», чтобы увидеть доступные варианты.

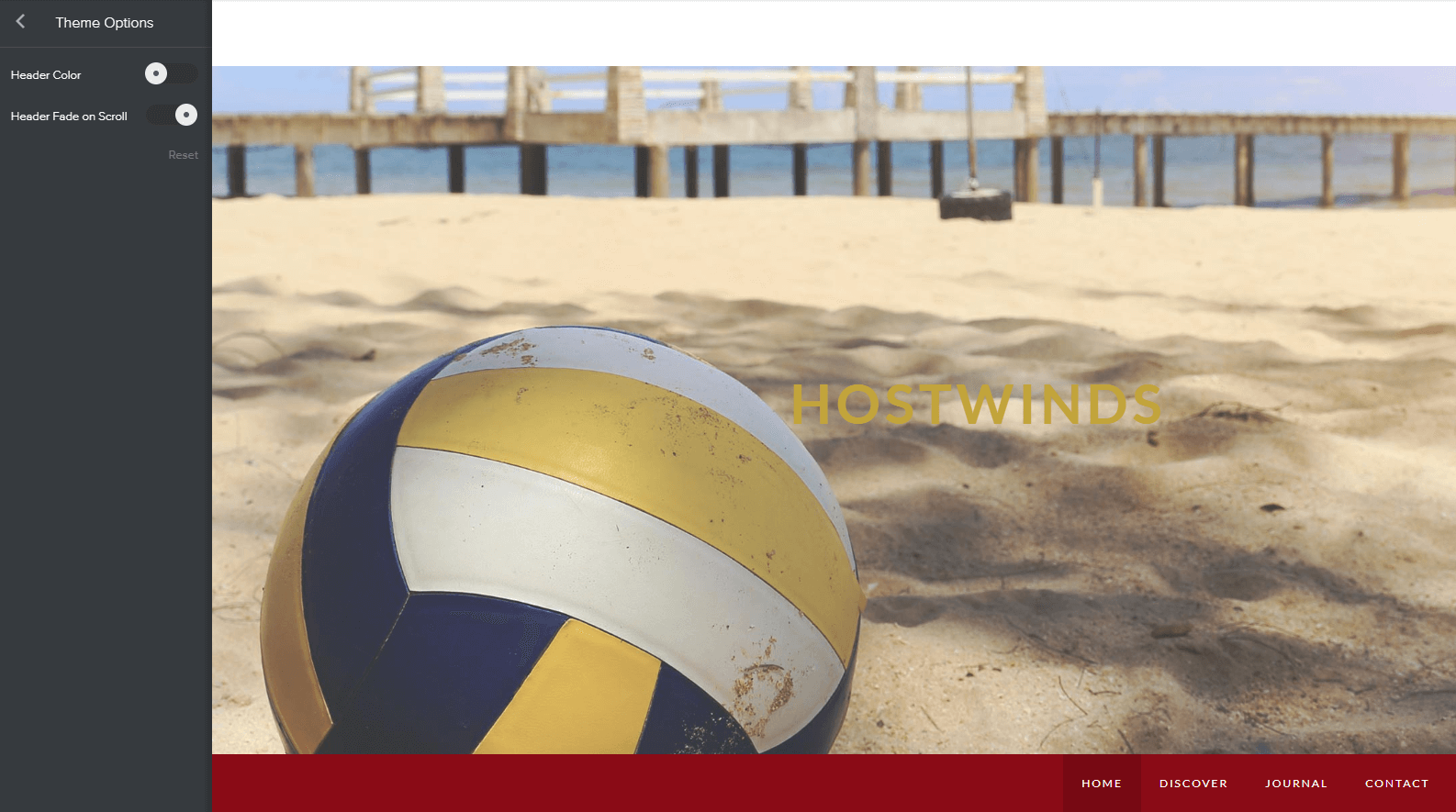
В качестве примера на изображении ниже показаны параметры темы, доступные в соответствии с выбранной темой. В этом примере цвет заголовка отключен, убирая наложение красного оттенка на изображении, которое имеет нижняя панель навигации. Заголовок «Затухание при прокрутке» остается включенным, что позволяет отображать весь заголовок так, как будто он исчезает, и появляется, когда пользователь прокручивает страницу дальше или ближе к верху страницы.

Смена шрифтов
Изменить шрифты в конструкторе веб-сайтов можно и изменить в столбце «Темы», как описано выше. После того, как вы выбрали темы, выберите «Изменить шрифты».

После выбора смены шрифтов столбец изменится на параметры дизайна.Каждый доступный выбор изменит все настройки вашего сайта относительно этой конкретной области.Например, (см. Image ниже), если вы выберете заголовок, он выделите область заголовка текущей страницы, на которой вы работаете, чтобы показать, что вы можете редактировать.Тем не менее, стоит отметить, что редактирование заголовок изменит любые заголовки среди всего вашего сайта.

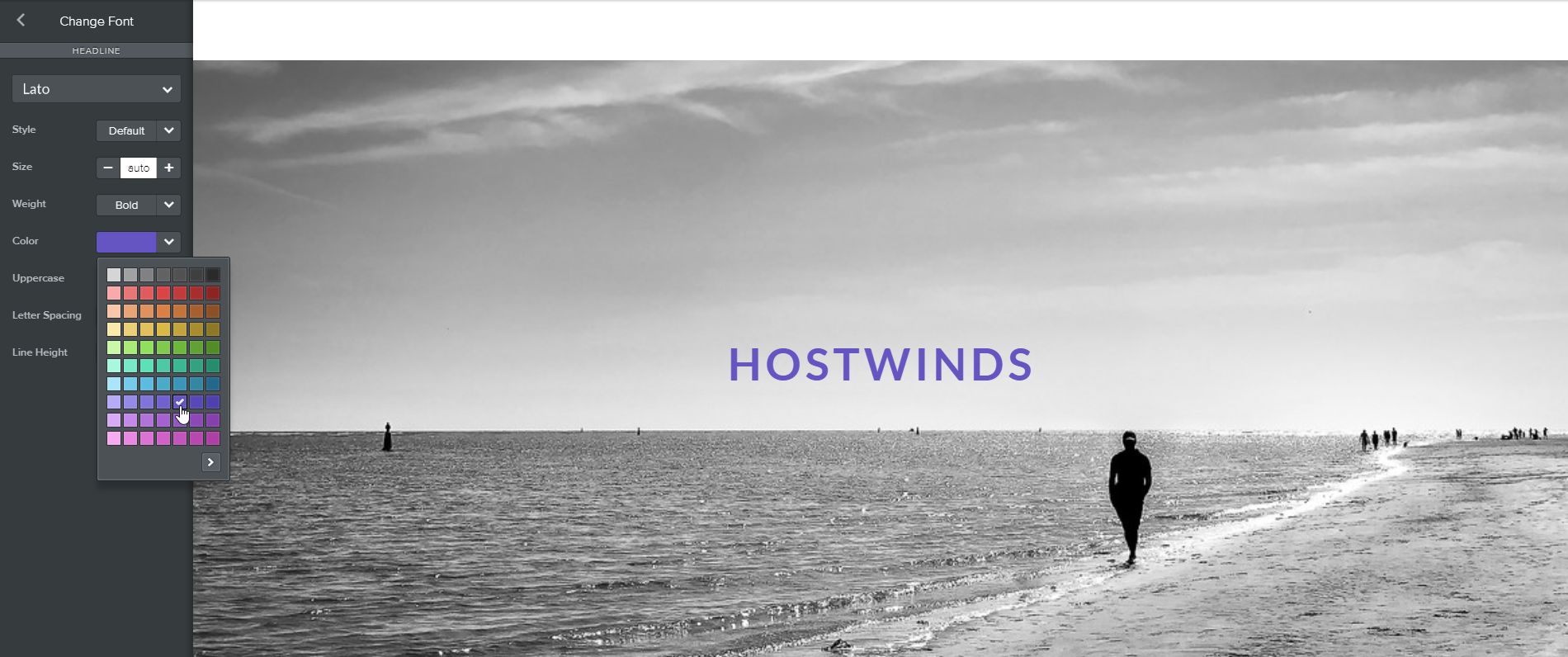
После выбора заголовок (продолжение нашего примера) вам будут представлены несколько вариантов для редактирования ваших зон заголовка.Как показано ниже, среди доступных вариантов предоставлены, мы изменили цвет в фиолетовый.Это немедленно изменило заголовок «HOVENDWINDS» в выбранный цвет вместе со всеми другими зонами заголовка на вашем сайте.

Результаты выбора заголовки из доступных опций будут похожи на выбор любого из других вариантов.Однако каждая выбранная область может иметь немного разные доступные параметры в зависимости от выбранной вами темы и область, которую вы пытаетесь редактировать.
Я не хочу менять все шрифты категории среди моего веб-сайта.
Вы можете изменить индивидуальный шрифт областей, выбрав элемент, который вы хотите изменить (обычно дважды щелкнув на предполагаемой области). Это изменит только шрифт элемента, который вы выбираете и переопределяют любые изменения, выполненные ранее или позже от вариантов дизайна.

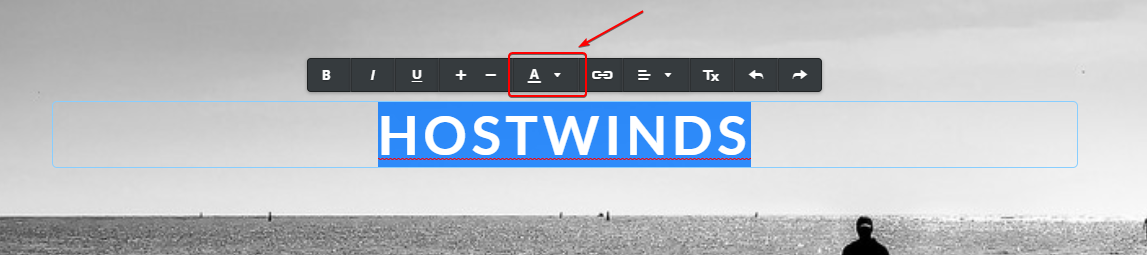
пример выбора заголовка Hostwinds для индивидуальной настройки. Выбор раскрывающегося списка A изменит цвет этого отдельного заголовка Hostwinds.
Функция включения и выключения руководства по сетке
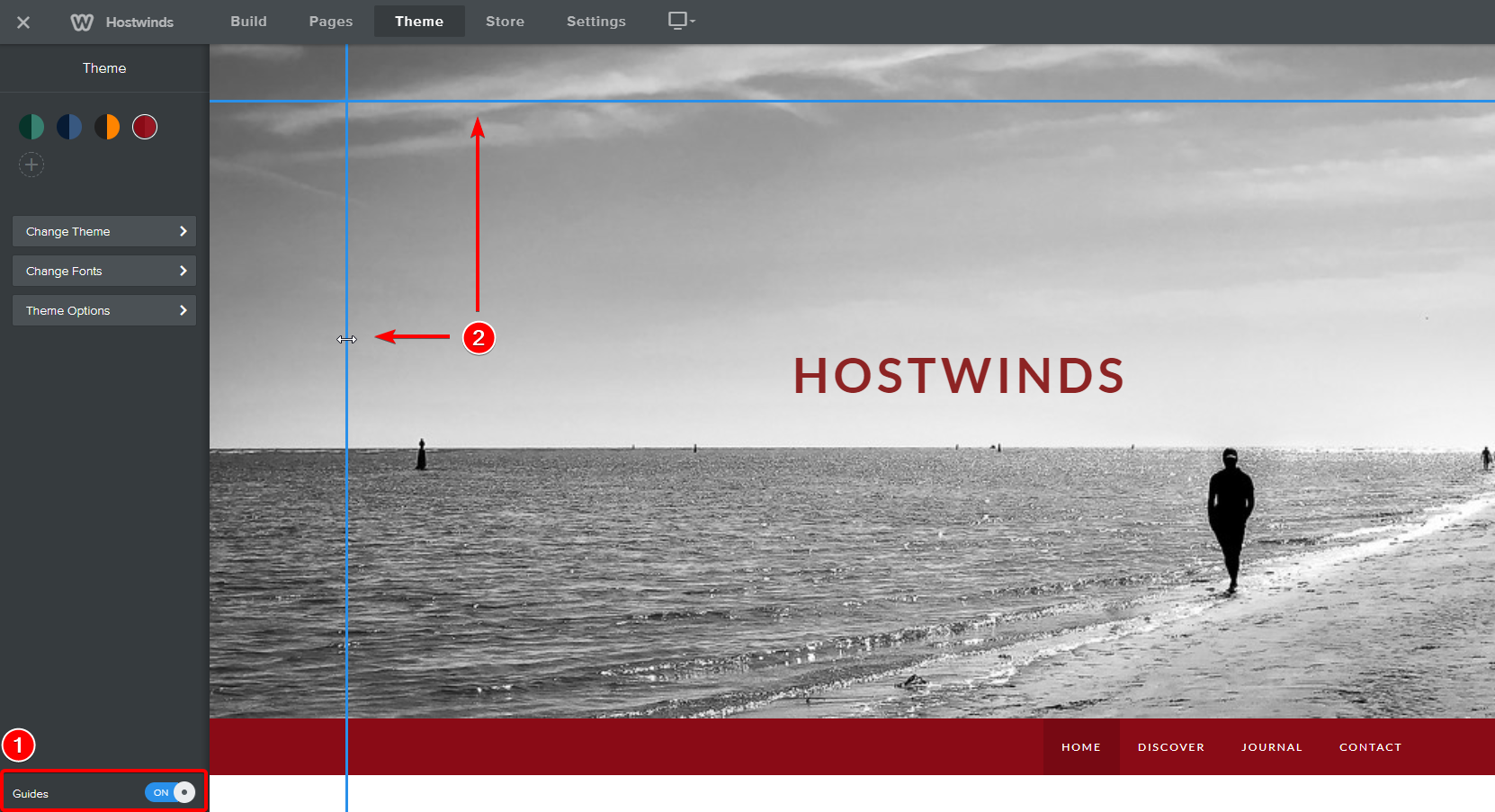
Что делают гиды?Они перегружаются вертикальные и горизонтальные батончики, которые помогут вам равномерно выровнять вещи на ваших страницах при работе в редакторе.GRID GUID, по умолчанию, установлено значение OFF и может быть включено (и выключено), выбрав переключение рядом с направляющими (видеть ниже изображения № 1). Вы можете использовать вашу мышь, чтобы настроить левые линии, вправо, вверх и вниз (видеть Ниже изображения № 2), чтобы получить перспективу размеров и размера вашей веб-страницы.

Редактировать HTML / CSS
Если у вас хватит смелости, вы можете изучить последний вариант в области темы под названием «Редактировать HTML / CSS».

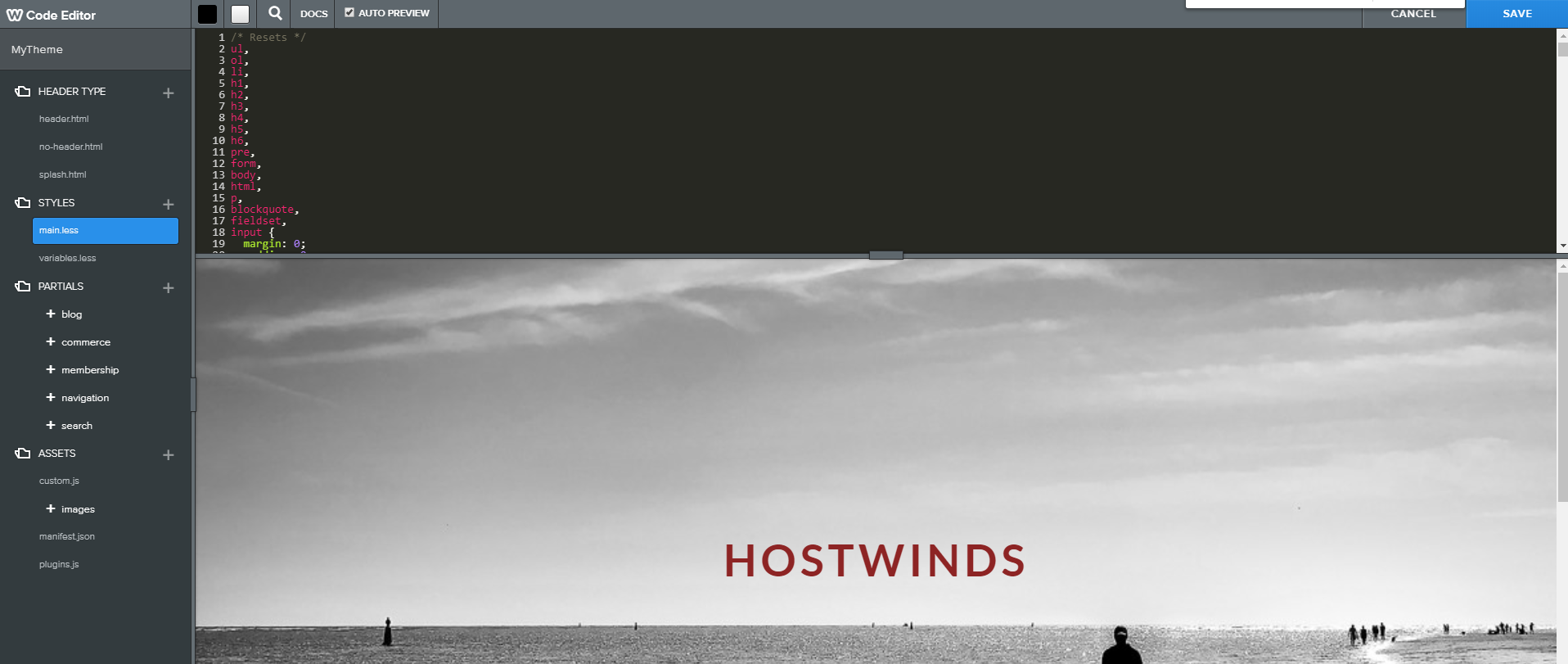
Редактирование HTML / CSS приведет к появлению всех ваших таблиц стилей (CSS), среди других важных каталогов и папок, касающихся кода HTML / CSS, который вы, возможно, захотите изменить вручную. Выбор «Сохранить» в правом верхнем углу позволит сохранить текущие изменения.

Если вы не знакомы с HTML и CSS и веб-управлением каталогов, мы сильно отговариваем использование этой функции. Как минимум, мы рекомендуем сделать резервную копию перед любым из этих ручных изменений.
Написано Hostwinds Team / Июль 21, 2018
