Need help? Chat now!
Hostwinds Учебники
Результаты поиска для:
Содержание
Как сделать ваш сайт удобным для мобильных
Теги: Web Site, Optimization
В этом руководстве мы узнаем, как сделать простую посадочную страницу, мобильнее. Это руководство требует, чтобы вы создали страницу index.html с листом стилей CSS. Мы ранее охватывали эту тему, чтобы следовать этому руководству и научиться создайте свою собственную целевую страницу HTML с HTML и CSS.
Зачем нужен мобильный сайт
Большинство веб-сайтов предназначены для просмотра на устройств, таких как компьютеры с приличными размерами экранов. На компьютере сайт может выглядеть простым и чистым, но при просмотре на мобильном устройстве с меньшим экраном это может вызвать проблемы. К счастью, это может быть разрешено несколькими разными способами. Это руководство объяснит, как изменить стиль для предопределенного размера экрана, редактировав файлы HTML и CSS.
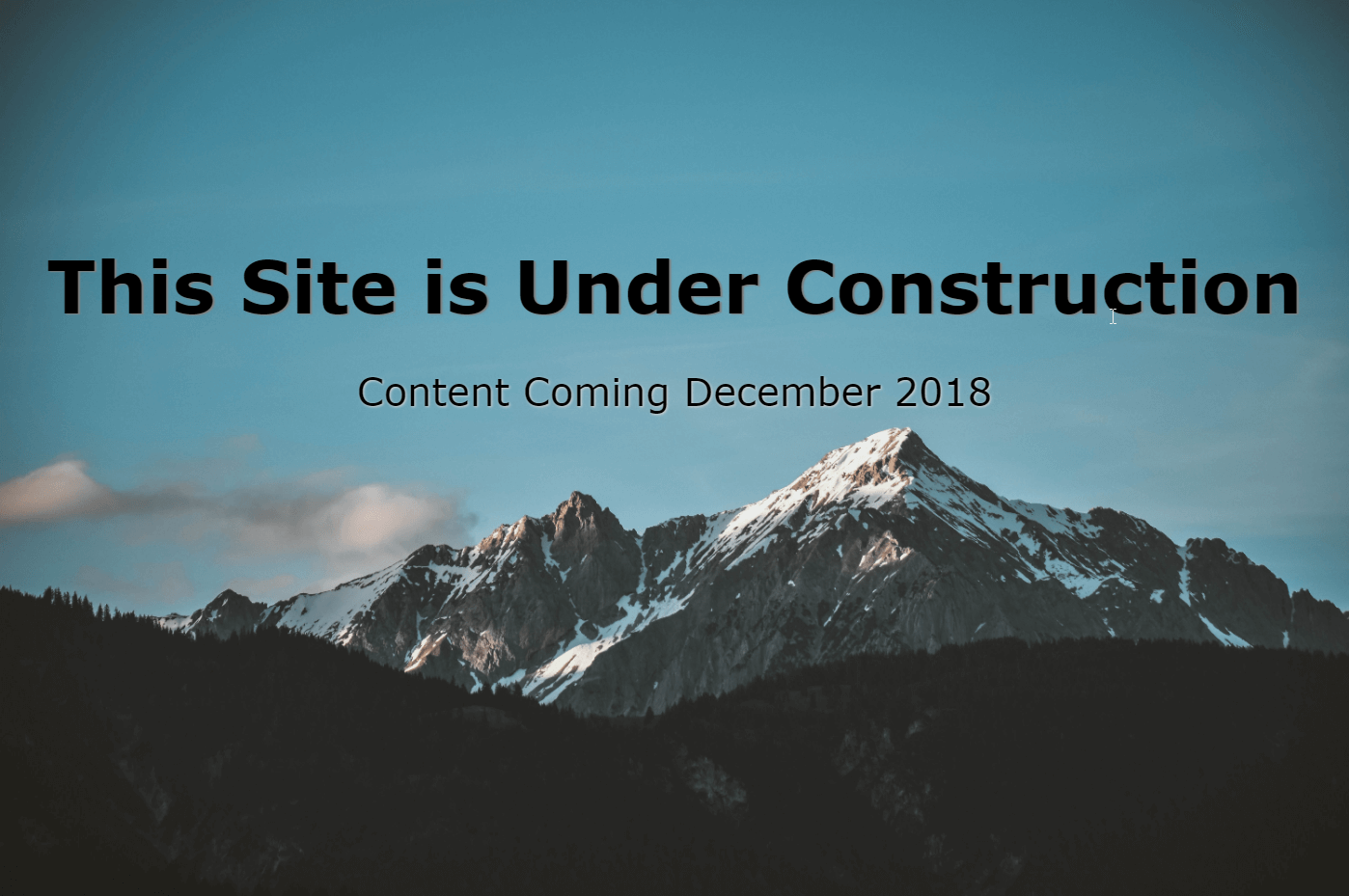
Вот пример сайта, отображаемого на компьютере:

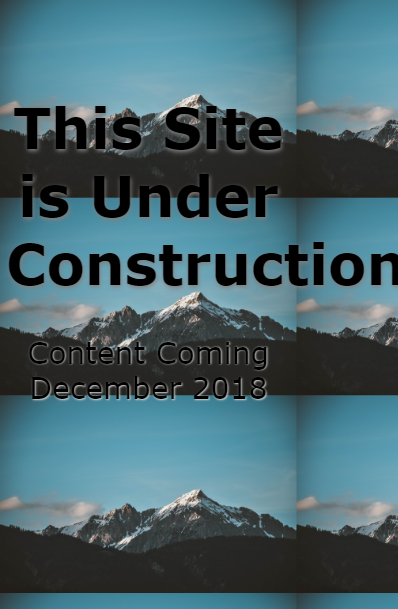
Вот тот же сайт на гораздо меньшем экране:

Редактирование сайта
Для справки во время этого здесь оригинал index.html и css.css для нашего примера сайта выше.
index.html
Скоро
Сайт в разработке
Контент появится в декабре 2018 г.
css.css
body {
background-image:url('background-background-image-blue-sky-1054218.jpg');
background-size: 100%,100%;
}
div {
font-family: verdana;
color:black;
text-align: center;
margin-top:250px;
}
h1{
text-align:center;
font-size: 75px;
text-shadow: 2px 1px 1px grey;
}
p{
font-size: 40px;
text-shadow: 1px 1px 3px lightgrey;
}
Первый шаг: Добавление метатега
Чтобы убедиться, что браузер распознал новые стили, нам нужно будет добавить следующую строку в тегу файла index.html.
Без этого тега вы сможете увидеть свои изменения в некоторых браузерах, таких как Mozilla, но не в Chrome.
Шаг второй: Создавайте разные разделы @media для желаемых размеров экрана
Этот пример создаст два разных размера устройства 400px и 900px. При создании раздела @media необходимо иметь как максимальную ширину, чтобы определить, какие экраны используют этот стиль, и устанавливают фактический размер экрана дисплея для стиля. Идентификатор будет на экране @Media и (максимальная ширина :) и фактический стиль для него будет внутри тега тела.
@media screen and (max-width: 900px) {
body{
max-width: 900px;
min-width: 400px;
}
@media only screen and (max-width: 400px) {
body {
max-width: 400px;
}
}
Раздел @media необходим для каждого размера экрана. В этом примере мы будем использовать 2 размера по умолчанию:
Для размера экрана с 900px, как таблетку:
@media screen and (max-width: 900px) {}
Для устройств, таких как ваш мобильный телефон 400PX:
@media screen and (max-width: 400px) {}
Этот пример использовал максимальную ширину, что означает любой экран с этим размером или менее, последует следующие правила.
Внутри этих тегов есть где стиль будет переопределен, чтобы лучше соответствовать различным размерам экрана. В этом примере изменяется на фоне и размеры шрифта и скрывает некоторые объекты, чтобы сохранить чистый внешний вид.
В зависимости от вашего фонового изображения, вы можете воспроизвести с другим размером, чтобы получить лучший эффект. Этот пример использовал более широкий размер изображения, чтобы гарантировать, что не было никаких искажений изображения, и не было белого пространства.
Шаг третий: Изменение фона и шрифта
В этом примере мы устанавливаем фон на 100% высоту и ширину 100%. Это гарантирует, что размеры изображения остаются постоянными, но сжимает изображение и повторяет его по экрану в приведенном выше примере. Через несколько способов это может быть решено. Во-первых, измените атрибут фонового размера в основных CSS.CS на AUTO.
body {
background-image:URL('background-background-image-blue-sky-1054218.jpg');
background-size: auto;
}
Определение изображений AS AUTO также гарантирует, что изображение и текст поместится на экран. Чтобы настроить сайт для отображения наилучшего для различных размеров экрана, эти атрибуты должны быть добавлены в теги @Media.
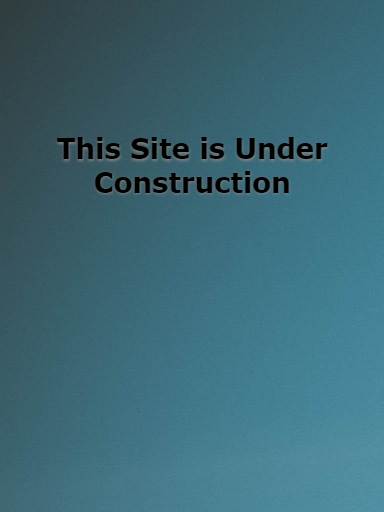
Вот как выглядит сайт в качестве примера при использовании auto:

Добавление этого кода в файл css.css
@media screen and (max-width: 1100px) {
body{
background-size: 1600px, 100%;
max-width: 900px;
min-width: 400px;
height:100%;
}
div {
margin-top:35%
}
h1{
font-size: 55px;
}
}
@media only screen and (max-width: 400px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
h1{
font-size: 55px;
}
}
Определение новых атрибутов

Шаг четвертый: Скрытие содержимого
Если вы заметите, также удалили «Содержание, приходящее декабрь 2018 года», чтобы помочь убедиться, что наша страница проста и простота для чтения на любом экране.Я сделал это, добавив дисплей: нет;в нашем
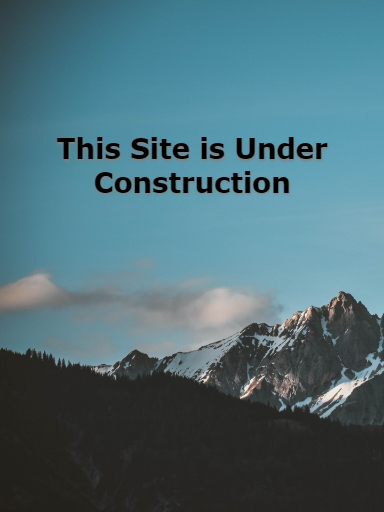
Вот раздел @media для 900px:
@media screen and (max-width: 900px) {
body {
background-size: 1500px, 1000px;
max-width: 900px;
min-width: 400px;
}
h1{
font-size: 35px;
}
p{
display:none;
}
Шаг пятый: Добавление нового контента
При работе со значительно меньшими экранами, чем у вас изначально разработанный вами, вам может потребоваться изменить, какой контекст вы отображаетесь. В нашем примере 400PX мы сделали только что.

Размер был скорректирован, а нежелательный текст был скрыт с использованием дисплея: нет; Но мы также изменяем верхнюю маржу и добавили новый объект.
Новый объект необходимо добавить как в index.html, так и в CSS.
Вот как выглядит полный index.html для этого примера:
Скоро
Сайт в разработке
Контент появится в декабре 2018 г.
Скоро будет...
Текст должен отображаться только на экране 400PX или менее, как основные стили, так и @Media для 900PX необходимо скрыть. Вот полные CSS.Css для этого примера:
body {
background-image:url('background-background-image-blue-sky-1054218.jpg');
background-size: 100%, 100%;
background-repeat: no-repeat;
}
div {
font-family: verdana;
color:black;
text-align: center;
margin-top:250px;
}
h1{
text-align:center;
font-size: 75px;
text-shadow: 2px 1px 1px grey;
}
p{
font-size: 40px;
text-shadow: 1px 1px 3px lightgrey;
}
p2{
display:none;
}
@media screen and (max-width: 900px) {
body {
background-size: 1500px, 1000px;
max-width: 900px;
min-width: 400px;
height:100%;
}
h1{
font-size: 50px;
}
p{
display:none;
}
p2{
display:none;
}
}
@media only screen and (max-width: 400px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
div {
margin-top:45%
}
h1{
display:none;
font-size: 25px;
}
p{
display:none;
font-size: 20px;
}
p2{
font-size: 30px;
display:inline;
text-shadow: 2px 1px 3px lightgrey;
}
}
Протестируйте свой сайт!
Вы можете использовать инструменты разработчика вашего браузера для просмотра того, как будет отображаться страница на разных устройствах.
Написано Hostwinds Team / Декабрь 3, 2018
