Hostwinds Учебники
Результаты поиска для:
Содержание
Как создать верхнюю панель навигации на ваш сайт
Теги: Web Site
Это руководство объяснит, как построить простую адаптивную навигационную панель на настольных компьютерах и мобильных устройствах.Готовы ли вы начать создание вашего навигационного бара?Я тоже пойдем.
Почему вам нужен навигационный бар

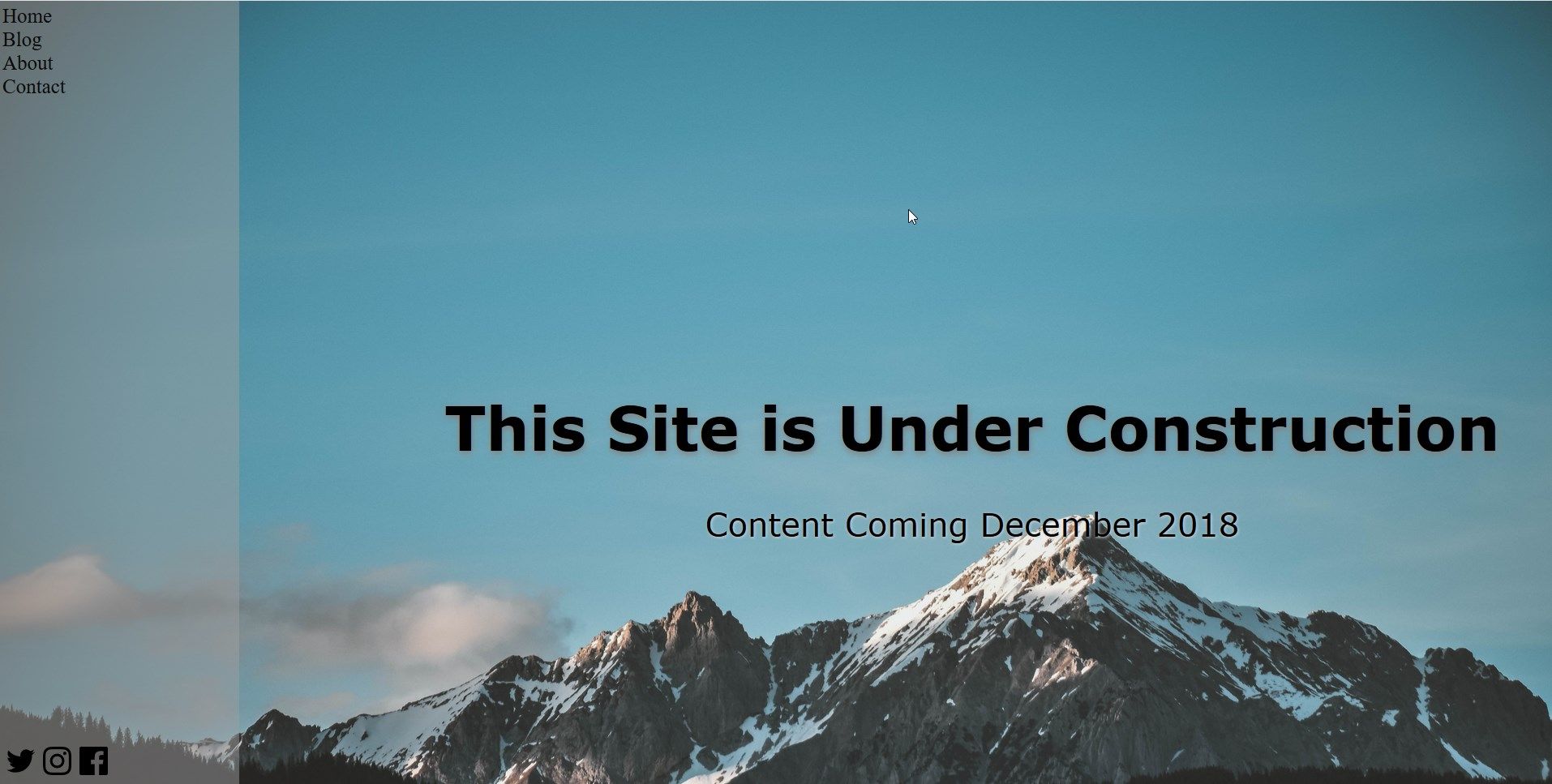
Если ваши сайты имеют несколько страниц на них, вы можете захотеть для ваших посетителей легко перемещаться между страницами вместо того, чтобы набрать URL-адрес каждый раз, когда они хотят изменить страницы.Это руководство будет перейти, как создать следующую навигационную панель.
Составить план
В зависимости от вашего сайта может быть немало разных поддоменов.Однако для обеспечения простоты доступа к посетителям, навигационная панель должна включать только умеренные ссылки.Настало время решить, какие ссылки должны быть включены, и любой дополнительный контент, такой как ссылки для социальных сетей или вход в систему, которые необходимо включить.
Создание NAVBAR для index.html
Перед созданием стилей для NAVBAR элементы и класс необходимо определить на странице index.html, которая будет служить домашней страницей вашего сайта.
Шаг первый: Создание навки
Этот пример использует тег \
- Список предметов.
Шаг второй: Создание классов и ссылок
Ваш сайт, вероятно, будет использовать панель навигации на нескольких страницах, что может также позвонить подобным элементам.Чтобы убедиться, что правильные атрибуты определены в CSS, элементы вам понадобится использовать классы.
Вот пример добавления привязки HREF внутри каждого элемента списка, чтобы элементы были связаны с другой страницей.Это могут быть фактическими ссылками, такими как Issica.com/blog или имена файлов, как показано здесь:
Шаг третий: Добавление иконок социальных медиа
В этом примере социальные медиа используют SVG иконы.Это руководство использует общественное достояние иконы. Они были добавлены в файловый менеджер и вызывают через свой путь / имя файла.
На изображении иконки социальных медиа имеют очень разное форматирование, чем ссылки на страницу и можно увидеть на нижней левой стороне.Выполняется путем добавления контейнера DIV и создавая два класса.Класс Div - «социальный» и социальные сети Li Class.
Вот что навигация навигации в этом примере HTML будет выглядеть для вашей страницы Index.HTML:
Форматировать свою навку в CSS.CSS
Чтобы уменьшить избыточность или перекрытие форматирования, начните с самого «широкого» элемента или класса, затем работать.
Шаг четвертый: Сделайте вертикальную новар.
Чтобы сделать вертикальную навигационную панель накрыть всю сторону экрана, необходимо настроить некоторые форматирование.Во-первых, верхняя часть (положение сверху) должна быть изменена на ноль с фиксированным положением.Во-вторых, высота должна быть на 100%, а ширина будет зависеть от макета вашего сайта.Это где цвет фона (включая непрозрачность) будет вызван.Вот как выглядит класс Navbar пример:
Шаг пятый: Форматирование каждого элемента и класса.
Чем более конкретно вы хотите быть включенным, элемент, который должен быть более конкретно вызываемым в CSS.Например, классы могут использоваться на различных типах элементов, когда в CSS есть параметр, чтобы вызвать общий класс и конкретный элемент в этом классе.
Например, чтобы позвонить в общем классе Div Class Class, выглядит так:
Тем не менее, чтобы позвонить конкретному элементу в классе, подобно такому, как якорь элемента списка в классе социальных медиа будет выглядеть
У UL и Li Tags имеют несколько предопределенных настроек.Пулевые точки и подчеркивания могут быть удалены в этом примере, добавив этот атрибут к элементу UL.NAVBAR Li A A
Вот пример того, что CSS.CSS для навигационной панели в этом примере выглядит как:
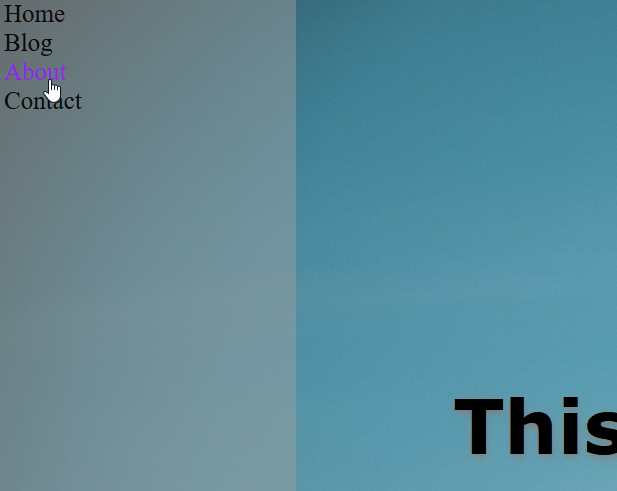
Шаг шестой: Добавление эффекта зависания

Как видно в вышеуказанном сегменте кода, эффект зависания зависания может быть добавлен путем включения раздела: Hover к тому, что элемент должен быть затронут, показан здесь:
Сделать это отзывчиво
Отредактируйте свои разделы @Media, чтобы создать больше параметров макета в зависимости от размера экрана, как показано здесь:

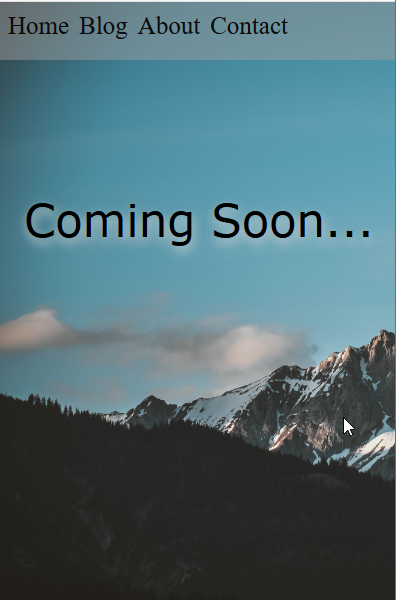
Мобильный просмотр:

Вертикальная навигационная панель не может быть лучшей подходящей для сайта, в зависимости от размера экрана.Тем не менее, добавление некоторых кодов к тегам @media может создать адаптивную навку.
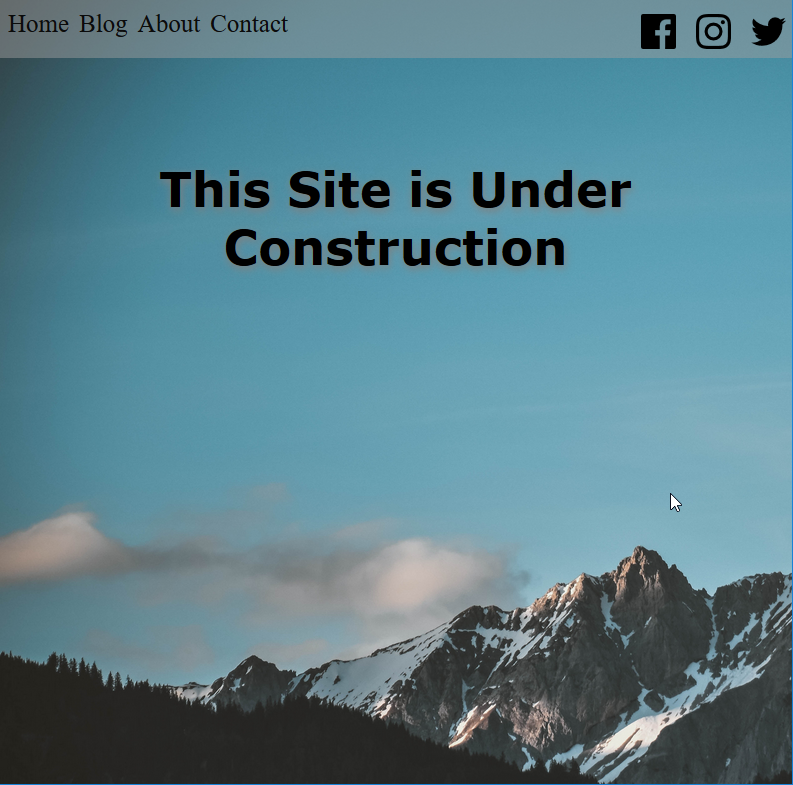
Шаг седьмой: Перейти на горизонтальную навбар
Текущие CSS.CS имеют навигационную панель как вертикаль, это может быть изменено путем переопределения атрибутов высоты и ширины.
Поскольку ссылки и иконки ранее были отформатированы для отображения горизонтально, их атрибуты должны быть обновлены.Вот примеры @media разделы для размеров экрана 900px и 400px
Проверьте свой сайт!
Чтобы подготовиться к различным типам трафика, проверить свой сайт, используя несколько браузеров, таких как Mozilla, Chrome и Safari.Кроме того, проверьте, чтобы убедиться, что все ваши ссылки работают и указывают на правильное местоположение.
Для справки
Вот весь код, используемый в этом руководстве для вашего удобства:
index.html
css.css
body {
background-image:url('background-background-image-blue-sky-1054218.jpg');
background-size: 2000px;
background-repeat: no-repeat;
margin:0px;
}
ul.navbar{
top:0;
position:fixed;
background-color:#9e9e9e7a;
margin: 0;
padding:0.25em;
list-style-type: none;
width: 15%;
height: 100%;
}
.social{
position:fixed;
bottom:0;
}
li{
display:block;
}
ul.navbar li a{
font-size:25px;
color: rgb(11, 11, 11);
float:none;
text-decoration: none;
}
ul.navbar li a:hover{
color:blueviolet;
}
ul.navbar li.socialmedia{
float:left;
padding:5px;
}
.content {
font-family: verdana;
color:black;
margin: 20% 0 0 15%;
text-align:center;
}
h1{
font-size: 75px;
text-shadow: 1px 3px 8px grey;
}
p{
font-size: 40px;
text-shadow: 1px 1px 3px lightgrey;
}
p2{
display:none;
}
@media screen and (max-width: 900px) {
body{
background-size: 1500px, 1000px;
max-width: 1000px;
min-width: 400px;
height:100%;
}
.content {
margin-top:20%;
margin-left: 0;
}
h1{
font-size: 3em;
}
p{
display:none;
}
p2{
display:none;
}
.social{
position:relative;
}
ul.navbar {
max-width: 900px;
width: 100%;
height: 50px;
position: fixed;
top: 0;
}
ul.navbar li a {
float: left;
padding:5px;
}
ul.navbar li.socialmedia{
float:right;
margin-top:0;
}
}
@media only screen and (max-width: 500px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
.content {
padding:10px;
margin-top:45%
}
h1{
display:none;
font-size: 25px;
}
p{
display:none;
font-size: 20px;
}
p2{
font-size: 45px;
display:block;
text-shadow: 1px 5px 10px lightgrey;
}
ul.navbar{
float:none
}
.socialmedia{
display:none;
}
<!DOCTYPE html>
<html>
<head>
<title>Coming Soon</title>
<link rel="stylesheet" href="css.css" >
<meta name="viewport" content="width=device-width,initial-scale=1">
</head>
<body>
<ul class="navbar">
<li><a href="main.html">Home</a></li>
<li><a href="main.html">Blog</a></li>
<li><a href="main.html">About</a></li>
<li><a href="main.html">Contact</a></li>
<div class="social">
<li class="socialmedia"><a href="https://twitter.com/example" >
<img title="Twitter" alt="Facebook" src="iconfinder_twitter_3009565.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.instagram.com/example/?hl=en" >
<img title="Instagram" alt="Twitter" src="iconfinder_instagram_3009537.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.facebook.com/example/?hl=en" >
<img title="Instagram" alt="Instagram" src="iconfinder_facebook_3009513.svg" width="35" height="35" />
</a></li>
</div>
</div>
</ul>
<div class="content">
<h1>This Site is Under Construction</h1>
<p>Content Coming December 2018</p>
<p2>Coming Soon...</p2>
</div>
</body>
</html>
@media screen and (max-width: 900px) {
body{
background-size: 1500px, 1000px;
max-width: 1000px;
min-width: 400px;
height:100%;
}
.content {
margin-top:20%;
margin-left: 0;
}
h1{
font-size: 3em;
}
p{
display:none;
}
p2{
display:none;
}
.social{
position:relative;
}
ul.navbar {
max-width: 900px;
width: 100%;
height: 50px;
position: fixed;
top: 0;
}
ul.navbar li a {
float: left;
padding:5px;
}
ul.navbar li.socialmedia{
float:right;
margin-top:0;
}
}
@media only screen and (max-width: 500px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
.content {
padding:10px;
margin-top:45%
}
h1{
display:none;
font-size: 25px;
}
p{
display:none;
font-size: 20px;
}
p2{
font-size: 45px;
display:block;
text-shadow: 1px 5px 10px lightgrey;
}
ul.navbar{
float:none
}
.socialmedia{
display:none;
}
ul.navbar {
max-width: 900px;
width: 100%;
height: 50px;
position: fixed;
top: 0;
}
ul.navbar li a{
font-size:25px;
color: rgb(11, 11, 11);
float:none;
text-decoration: none;
}
ul.navbar li a:hover{
color:blueviolet;
}
ul.navbar{
top:0;
position:fixed;
background-color:#9e9e9e7a;
margin: 0;
padding:0.25em;
list-style-type: none;
width: 15%;
height: 100%;
}
.social{
position:fixed;
bottom:0;
}
li{
display:block;
}
ul.navbar li a{
font-size:25px;
color: rgb(11, 11, 11);
float:none;
text-decoration: none;
}
ul.navbar li.socialmedia{
float:left;
padding:5px;
}
.content {
font-family: verdana;
color:black;
margin: 20% 0 0 15%;
text-align:center;
}
text-decoration: none;
ul.navbar li.socialmedia{}
.social{}
ul.navbar{
top:0;
position:fixed;
background-color:#9e9e9e7a;
margin: 0;
padding:0.25em;
list-style-type: none;
width: 15%;
height: 100%;
}
<ul class="navbar">
<li><a href="main.html">Home</a></li>
<li><a href="main.html">Blog</a></li>
<li><a href="main.html">About</a></li>
<li><a href="main.html">Contact</a></li>
<div class="social">
<li class="socialmedia"><a href="https://twitter.com/example" >
<img title="Twitter" alt="Facebook" src="iconfinder_twitter_3009565.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.instagram.com/example/?hl=en" >
<img title="Instagram" alt="Twitter" src="iconfinder_instagram_3009537.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.facebook.com/example/?hl=en" >
<img title="Instagram" alt="Instagram" src="iconfinder_facebook_3009513.svg" width="35" height="35" />
</a></li>
</div>
</div>
</ul>
<ul class="navbar">
<li><a href="home.html">Home</a></li>
<li><a href="blog.html">Blog</a></li>
<li><a href="About.html">About</a></li>
<li><a href="Contact.html">Contact</a></li>
</ul>
<ul class="navbar">
<li>Home</li>
<li>Blog</li>
<li>About</li>
<li>Contact</li>
</ul>
Написано Hostwinds Team / Июнь 5, 2021
